おはこんばんにちは。なつよです。
New RelicのAdvent Calender、12/23の記事です。
現在執筆中のインフラ女子の日常で監修をしてくださっている、九龍真乙(@qryuu)さんから献本をいただきました。ありがとうございます。
献本いただきましたーありがとうございます
— 夏目葉太(なつよ)💪書籍化追い込み (@infragirl755) 2021年9月23日
いつ遊ぼうかなー@qryuu pic.twitter.com/HSYbJZEYsg
監視設定や設計の経験はあるものの、オンプレミスのZabbixやMRTGが中心で、実はSaaSの監視サービスは利用したことがありません。最近だとGCPのCloud Monitoringぐらいですね。読み進めていくうちに”外形監視”について思うところがあり、今回はそれにフォーカスした記事を書いてみることにしました。
外形監視とは
外形監視は”ユーザ目線でサービスにアクセスし、正常にサービスが使用できるかモニタリングすること”です。webサービスに対して行う印象がありますが、ユーザーがアクセスしてくるサービスはどんな形であれ外形監視が必要だと思っています。
外形監視に対するメトリクスとしてはメモリ使用率やCPU使用率、IOPSが挙げられますが、これを内形監視とはあまり言わないですね。10年以上前からのモニタリングでよく使ってきたSNMPで取得可能な従来のメトリクス、でしょうか。
顧客がシステムを使用できない原因は、サービスのインフラに関わる部分だけではありません。良くあるのがSSL証明書期限切れ、アクセス過多による高負荷(CPU使用率やメモリ使用率が上がるもののサーバダウンそのものはしていないケース)、サービスに到達するまでのネットワークの障害等です。外部向けのwebサービスだと「サービスが落ちているので使えない!」とwebサービス以外(ex.電話)の手段で運営に伝えてくれるような親切な人はなかなかいないですよね。気づかないうちに顧客の機会損失につながってしまうでしょう。
ちなみに社内システムなら情シス部門にガンガン電話がかかってくるのですが(筆者経験済み)、こちらもできればそうなる前に検出したいものです。
ちなみに私はこの外形監視を怠ったがゆえに、イントラ内のプロキシサーバで痛い思いをしたことがあります。これはインフラ女子の描きおろし回で詳しく描いているので、発売されたらぜひ買ってほしいです。(宣伝)
え?いつ発売かって?ほんとすみませんはやく描きます。
New Relic Syntheticsで外形監視をやってみる
New Relicでは外形監視に特化したサービスがあるということで、今回はそれを触ってみました。GCPでWordpressを入れたVMを建てて、インターネット上からアクセスできるようにし、それを監視してみることにします。

今回使用するプラットフォームであるNew Relic Oneは英語ですが、いただいた書籍の解説がとても親切なので、セットアップで悩むことは少なかったです。日本のサポート拠点もありますし、いざというときは手厚いサポートを受けられそうですね!
ちょっと遊ぶぐらいならクレジットカード登録を求められないのも個人的にうれしいポイントです。がっつり本番用途で使うなら、どの時点から求められるのかは気になりました。
New Relic Syntheticsで使用できるモニター(監視のための設定)は、書籍では全部で5つ記載がありますが、最新のドキュメントを見ると全部で7つあると書かれていますね。
(話が少しそれますが、日本語ドキュメントが充実している点も良いですね。)
今回は証明書チェック、Pingモニター、シンプルブラウザモニターを試してみます!
pingモニターを設定してみる

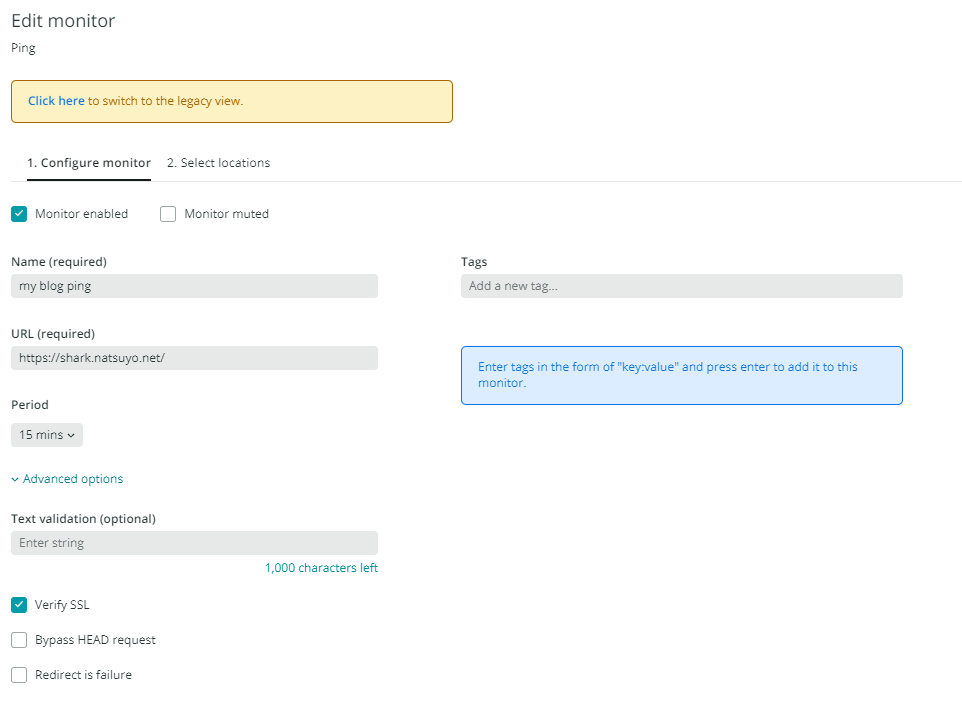
Pingモニターはwebサービスがオンラインかどうか、定期的に確認してくれます。Pingという名前ですがICMPではなくHTTPのリクエストを飛ばしてチェックしているようです。設定項目はこれだけです。すごくシンプルですね。「Verify SSL」にチェックを入れると証明書チェーンの有効性を検証してくれます。ちょっとややこしいですが「証明書チェックモニター」とは別機能のようです。(あくまでもPingモニター内で使える設定の一部)
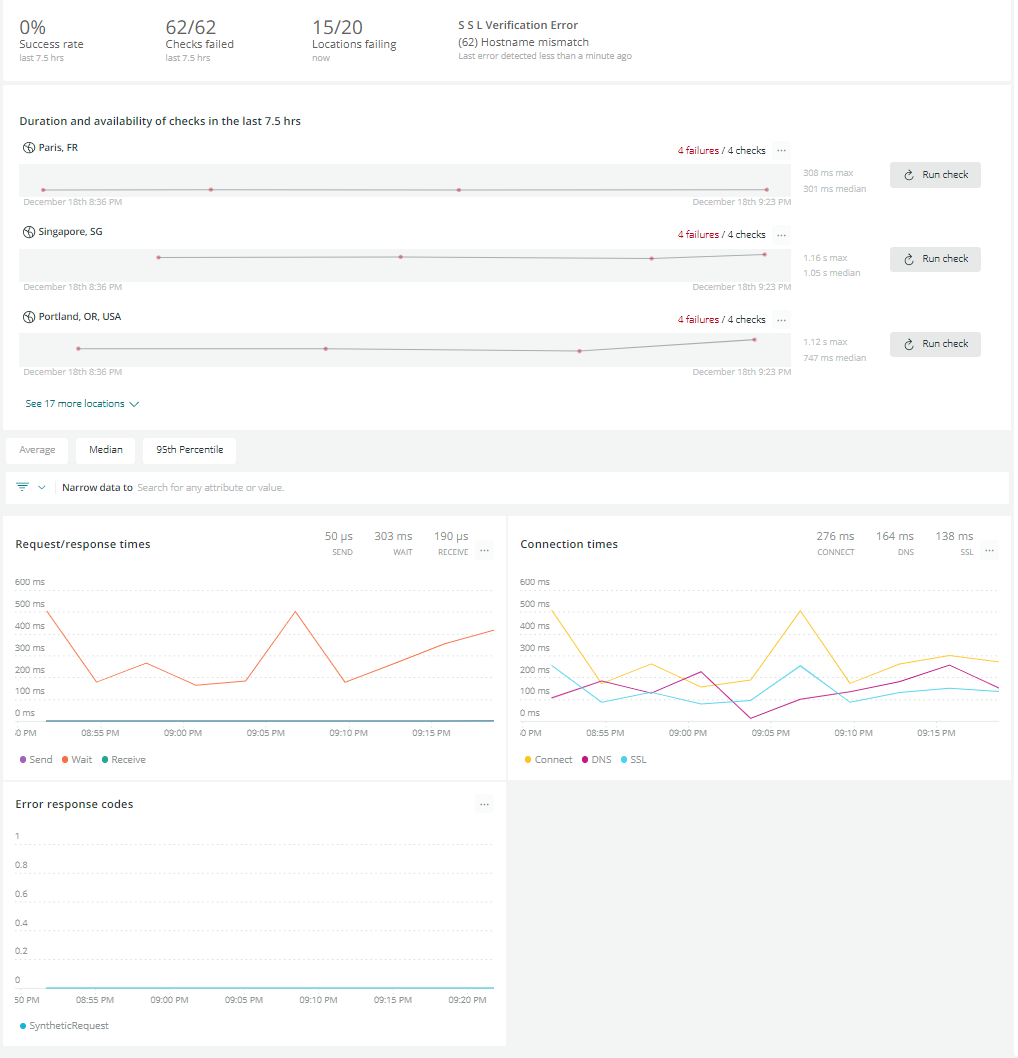
設定後、実際に確認できる内容がこちらです。簡単な設定だけで、かなり細かく見てくれるのがすごいですね。
checks failedとなっているのは、https://shark.natsuyo.net/の証明書のCNが「example.com」になっている(WordPressのデフォルト?)ため、CNと実際のドメイン名が一致しないためです。

個人的に良ポイントだったのが、書籍で「このコマンドの結果を一致するよ(以下opensslコマンド)」が書いてあったことですね。証明書のエラーといっても色々あるので、何を確認しているのか記載されているのが良かったです。
証明書モニターを試してみる
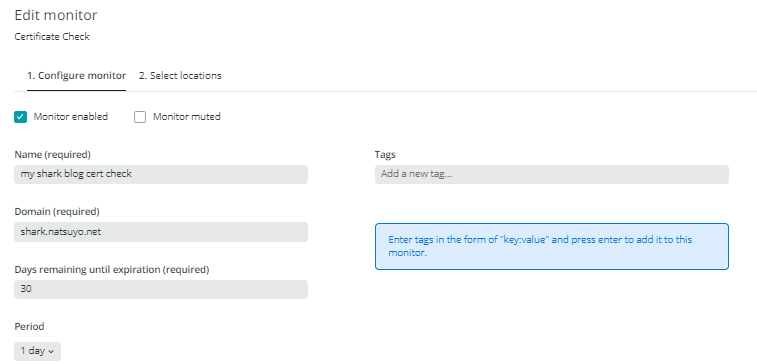
次に証明書モニターを試してみます。

期限切れを何日前に通知してほしいか設定できるのが良ポイントですね。
Let's Encryptをお使いなら、証明書の期限切れなんて起こすわけねえだろwと思うかもしれませんが、意外とこれが…ほんとうによくあるんですよ…(遠い目)
ソフトバンク障害の原因が、エリクソンの証明書の期限切れだったというニュースもありましたね!
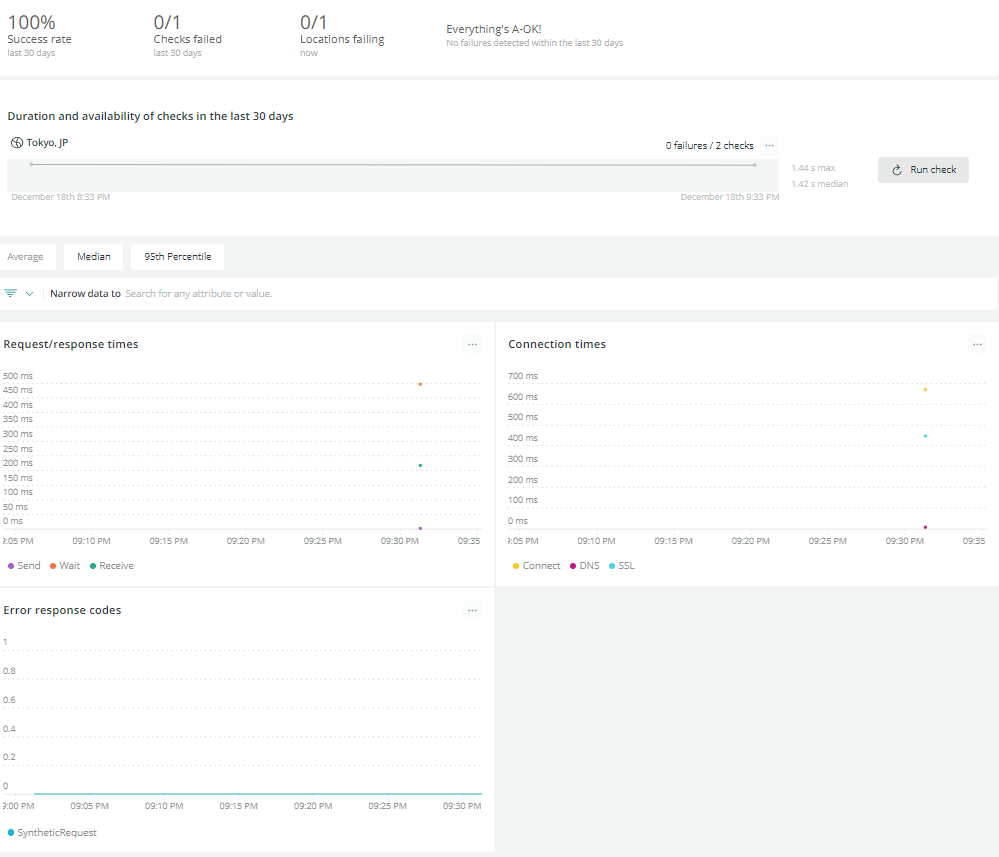
証明書のCNとドメイン名が異なる状態ですが、こちらのモニターでは「Everything's A-OK!」となっています。pingモニターの「verify SSL」と組み合わせて使うのが良さそうですね。

シンプルブラウザモニターを使ってみる
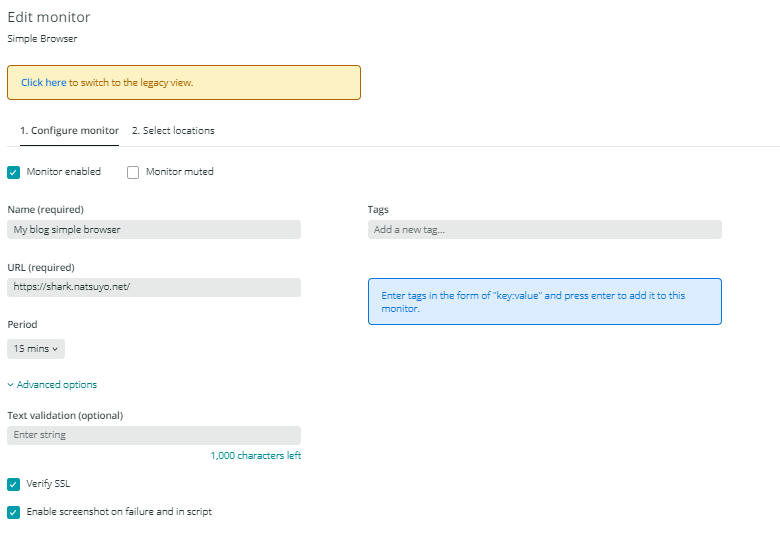
最後にシンプルブラウザモニターを使ってみます。
こちらの設定も非常にシンプルですね。

こちらにも「Verify SSL」がありますね。Pingモニターとの違いが不明ですが、とりあえずチェックをいれてみます。
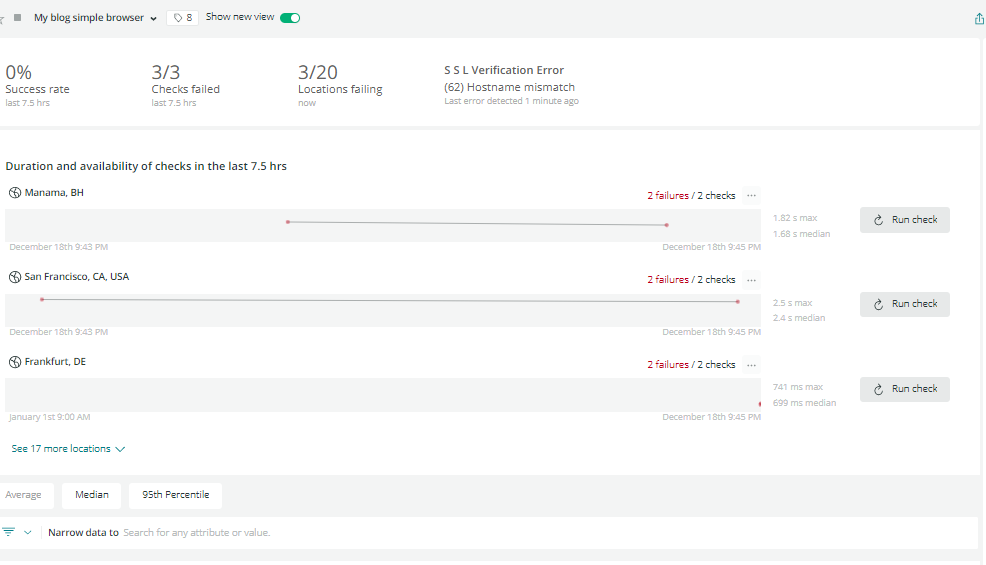
うーん、どうやらシンプルブラウザモニターとPingモニターの「Verify SSL」は同じ機能っぽいですね。これはどちらか片方で良いかも。

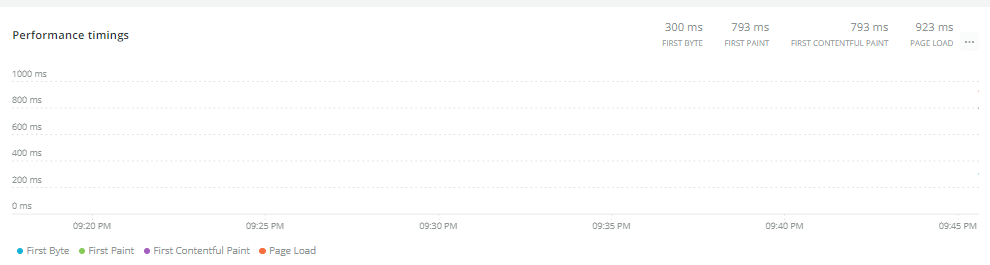
ちょっとわかりにくいですが、右側にグラフの点が打たれています。ページの読み込みにどのぐらい時間がかかっているかを数値にしてくれるようです。
これで読み込み時間を何ms以下にするか?というような目標設定も具体的にできますし、いつの時間帯に時間がかかっているかを見極めることもできそうです。
筆者が経験のあるイントラのプロキシサーバだと、昼休みに読み込み時間が大幅に増えた…ということもありました。

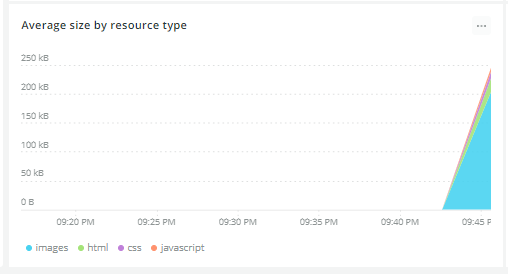
どれにどのぐらい時間がかかったかもグラフ化してくれます。今回はシンプルな構成なので、あまり面白くない表になってしまいましたが、webサービスのボトルネックを見つける手掛かりになりそうですね。

今回は使用しませんでしたが、APMと組み合わせるとより強力になりそうです。
さいごに
少し触っただけですが、New Relic One面白かったです。
書籍を読んだ感想としては、いろいろな種類のモニタリングを一元管理してやんぜ!という気概を感じました。
仕事で触る機会があればなー。ほしいなー。
明日はいよいよクリスマスイブですね。@takamin55 さん、よろしくお願いします!